您可以使用 Esri Javascript API 做什么?
您可以使用Esri Javascript API构建的地图正在改变我们感知世界的方式以及我们与之交互的方式。
其强大的 API 帮助我们在 21 世纪的交互式 2D 和 3D 环境中应对挑战和机遇。
与任何 API 一样,Esri JavaScript API 提供了以多种方式创建您自己的自定义应用程序的方法。
例如,Esri Javascript API 可让您构建2D Web 地图和 3D Web 场景,其中包含丰富的信息,如底图图像、地理处理小部件、集成网格图层和 3D 对象。
1. PointCloudLayer(3D激光雷达)
自 ArcGIS API for JavaScript 4.2 起,点云场景提供了快速显示大量符号化和过滤点云的功能。
只是对于点云有多大的大概数字:下面的 LiDAR 网络场景超过 10 亿个点。你想创建一个 PointCloud 图层吗?
首先,创建 LAS 数据集图层。接下来,您必须生成场景图层包 (.slpk)。最后,您必须将其发布为 Portal 或 ArcGIS Online 上的场景服务。
想象一下在您的组织内共享点云层的能力?
require(["esri/layers/PointCloudLayer"], function(PointCloudLayer))
2. Live Web Service & WebGL (Windmill Speed and Orientation)
Esri JavaScript API 的优点之一是您可以如何在外部应用程序中创建 3D 模型并将它们呈现为内置层。
例如,这个风车模型是在 Blender 中创建的,并在 WebGL 中进行了 3D 渲染。
最好的部分是什么?
根据棕榈泉当前的天气状况,风车叶片的方向和速度会相应调整。所以我们有近乎实时的风车与网络服务同步旋转。多么酷啊?
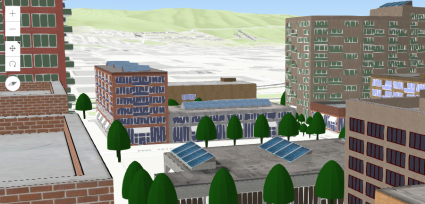
require(["esri/views/3d/externalRenderers"], function(externalRenderers))3.集成网格层(3D办公空间)
建筑线框、室内空间、墙壁和门在这个网络场景中是一件很美的事情。每个代表一个单独的网格场景层。
如果您想生成自己的3D 集成网格层,则可以在 Drone2Map 等应用程序中自动构建它们。
但这个网络场景中最好的地方是它如何使用空间查询来识别建筑网格和线框的单独 3D 部分。
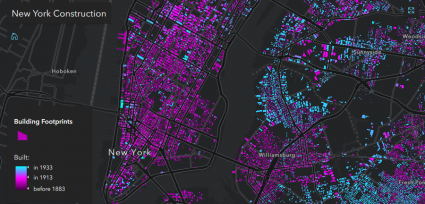
require(["esri/layers/IntegratedMeshLayer"], function(IntegratedMeshLayer))4. 动画颜色变量(纽约建筑)
对于超过 100 万座建筑物,此网络地图为自 1934 年以来纽约市的建筑施工提供动画。
随着建设年份的增加,建筑物占地面积会根据滑块年份变为蓝色。对于多年前建造的所有建筑物,脚印逐渐变成粉红色。
总体而言,这是一种可视化 1934 年之前纽约不断变化的景观的独特方式。您可以使用 Esri JavaScript API 通过以下方式实现动画颜色视觉变量。
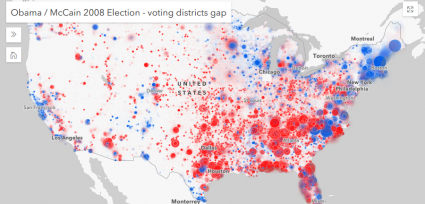
requestAnimationFrame() + HTML slider5. 选举结果(不透明度变量)
使用 opacity 视觉变量,您可以为您的 web 地图添加一些丰富的制图效果。例如,此 web 地图显示每个投票区的 2008 年美国总统大选。虽然更多的选票意味着更大的圈子,但颜色代表候选人。
但特别的是opacity 视觉变量如何代表胜利的边缘。当滑块位于频谱的“有争议”端时,圆圈是不透明的,获胜者以微弱的优势获胜。但是当处于“滑坡”状态时,这代表着很大的胜利。
与 SVG 相比,WebGL 的渲染速度更快,功能也更多。
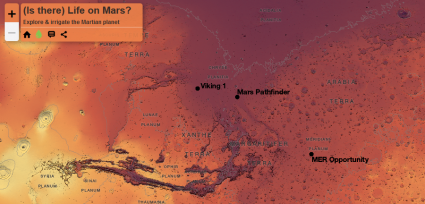
require(["esri/layers/FeatureLayer"], function(FeatureLayer))6.火星坐标系(火星上的生命)
今天的天文学家想要动态地检查越来越多的行星和卫星。就火星而言,我们可以灌溉火星行星,看看水是如何在称为火星类圆体的代理参考基准上流失的。
虽然 Hellas Impact Crater 是最低点,但 Olympus Mons 火山是类山体上方的最高峰。此网络地图模拟您是否在火星星球上注水。
高程数据来自火星轨道器激光高度计 (MOLA) 仪器。有趣的是,此网络地图使用 Mars 2000 等距圆柱(基于 Plate Carrée)。代替 Web 墨卡托投影,我们可以在火星上正确测量距离。
Projection: Mars 2000 Equidistant Cylindrical (based on Plate Carrée)7. 数据驱动的 3D 挤压(西太平洋台风)
在台风破纪录的 2005 年,西太平洋台风网络场景显示,此时有 23 个台风席卷太平洋。
像这些天气图一样,我们可以以有趣的方式与这张地图进行交互。例如,我们可以看到每个台风路径中的风速(圆柱刻度)与气压(红色到黄色的配色方案)之间的关系。
台风可以沿着它们的破坏路径极大地增长(蓝色)。这个全球主题场景结合了各种 2D 和 3D 数据集,讲述了台风可以在太平洋中传播多远的完整故事。
require(["esri/symbols/ExtrudeSymbol3DLayer"], function(ExtrudeSymbol3DLayer))8.当地环境(法国现场)
根据一天中的时间,此 Web 场景视图会反映法国布雷斯特的当地时间。或者,如果你想调整时钟的指针,周围的环境也会随之改变。
随着时间的流逝,白天变成了夜晚,场景视图真实地变暗。到了晚上,星星的位置将与地球对齐。这意味着您可以在舒适的家中凝视星空,就像在法国一样。挺整洁的。
使用 Esri JavaScript API 环境设置,您可以设置照明和氛围参数。在这里您可以设置太阳的位置以反映当前时间。
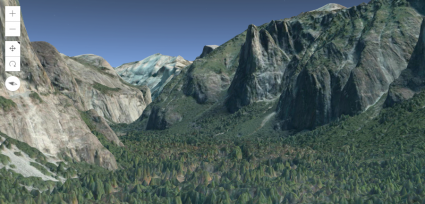
view.environment.lighting.date = Date.now();9.集成网格层(优胜美地)
只是为了真正了解网格层的美感……
这个集成的网格层网络场景包括 VRICON 的优胜美地 3D 表面模型。自然和建筑环境 3D 纹理的真实感是超现实的。
它捕捉了树木、悬崖和山谷的所有小细节。
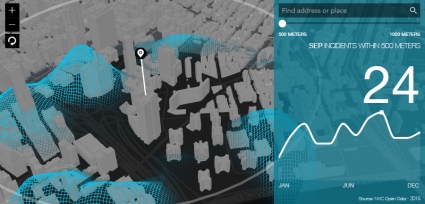
require(["esri/layers/IntegratedMeshLayer"], function(IntegratedMeshLayer))10. 仪表板(纽约 3D 动画犯罪率)
在这个NYC 仪表板 Web 应用程序中,您可以交互地缓冲纽约的位置并查找犯罪趋势。
选择地图上的任何地点,并观察纽约市的开放数据犯罪统计数据根据犯罪地点而增长和缩小。在右侧,仪表板根据犯罪数量上升或下降。
这是一种探索犯罪趋势的巧妙方法,而不是一张桌子。它是动画的。它是交互式的。而且赏心悦目。
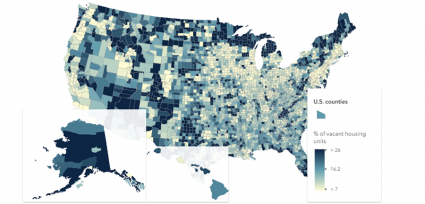
11. 复合视图
与 ArcMap 中的多个数据框一样,Esri JavaScript API MapViews是您可以在具有不同视口的地图中显示不同位置的方式。
例如,如果您想显示美国连续的 48 个州,您可以将它们添加到一个视口中。对于阿拉斯加和夏威夷,这些可以进入单独的地图视图。
最重要的是,每个地图视图都可以有自己的投影系统。
require(["esri/views/MapView"], function(MapView))12. 场景环视相机
就像您在建筑物的屋顶上一样,您可以在固定的摄像机位置旋转。您可以使用键来向上、向下、向右和向左拖动,而不是用鼠标指针拖动。
在Portland web 场景中,您可以使用键盘快捷键获取所有可能方向的视图。
您可以调整相机的倾斜度、位置和航向。从相机属性中,您可以设置它们在场景视图中的交互方式。
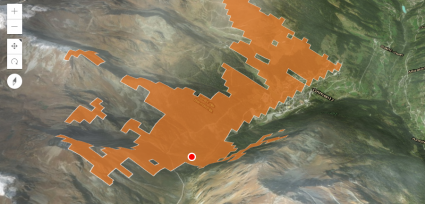
require(["esri/Camera"], function(Camera))13. 地理处理小部件(视域)
自 Esri JavaScript API 4 发布以来,您可以在 Web 场景中执行3D 分析。没错,如果您想执行视域、测地线缓冲区或热点分析,您可以在 Web 应用程序中进行。
例如,您可以单击这个充满山峦的网络场景中的任意位置,然后查看从该点在空间中可见的内容。您可以在多个位置模拟视域,通过与应用程序交互来真正了解视域的工作原理。
如果这些类型的工具将在 Web 应用程序中可用,这对桌面 GIS 软件意味着什么?
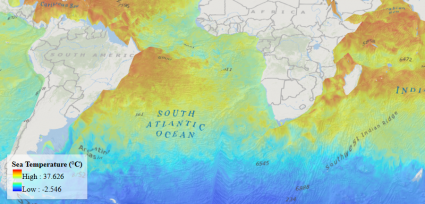
require(["esri/tasks/Geoprocessor"], function(Geoprocessor))14. 海温(自定义高程层)
此 Web 场景使用自定义 ElevationLayer表示海面温度的专题层。如果温度高于 17°,您可以通过在顶部覆盖白色图形来隐藏它。
您可以通过从左到右移动滑块来与此地图进行交互。例如,您可以针对一年中的不同时间调整滑块。
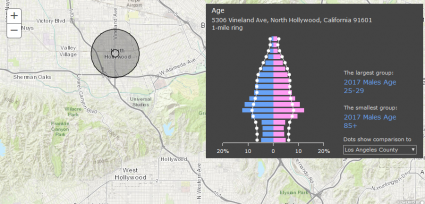
BaseElevationLayer.createSubclass( { /* code goes here */ })15. GeoEnrichment 分析
Geoenrichment是如何通过图表、表格和信息图表可视化有关人员、地点或位置的信息。例如,如果您单击此 web 地图,您会在年龄金字塔信息图中获得有关加利福尼亚社区年龄组的信息。
有四种类型的地理富集信息图表可用:
- 一个变量显示单个变量
- 相关变量显示多个变量
- 年龄金字塔显示了一个年龄金字塔
- 最后,挂毯为社区提供生活方式信息
require(["esri/dijit/geoenrichment/Infographic"], function(Infographic))Esri JavaScript API
每天,Esri JavaScript API 都允许我们以独特、创新和强大的方式与我们的社区和我们生活的地方建立联系。
从为我们提供 2D Web 地图的 Esri JavaScript API 3……到现在允许我们构建交互式 3D Web 场景的 Esri JavaScript 4…… ArcGIS Online (AGOL)彻底改变了在线制图艺术。
借助 Esri Javascript API,我们可以更好地告知公众决策,并根据我们自己的空间知识表示优先级。我们可以传达和主张我们自己的未来,赋予我们自己生活的地方感。
现在轮到你了:
您是否使用过 Esri JavaScript API?您使用了哪些功能?
阅读更多: 3D 地图:以 3D 形式查看地球的完整指南



















![Epic Web 地图 – 地图名人堂 [最佳地图]](https://rulepackage.oss-cn-beijing.aliyuncs.com/2022/07/1657098785-e11f7147c699781.png?x-oss-process=image/resize,m_fill,h_180,w_300)
![50 种地图投影类型:视觉参考指南 [BIG LIST]](https://rulepackage.oss-cn-beijing.aliyuncs.com/2022/07/1657098490-6a51a1ef2f26e73.png?x-oss-process=image/resize,m_fill,h_180,w_300)

